想要將手機上或是電腦中的圖案印出來成照片或是產品,但一打開說明頁面,就被琳瑯滿目的名詞弄的七暈八素。到底這些跟數位影像相關的名詞代表是什麼意思?又要怎麼樣才能印出清晰好看,符合自己期待的產品?本篇將把相關名詞全面解析,一次讓你搞懂!
懶人解法:
上傳最大張、最清晰、
未經APP修改與通訊程式
傳過的圖案原檔。
如果你沒有想搞懂這麼多名詞,這段放在最前面:總而言之,拿出最大、最清楚、沒經過APP編輯過或是LINE、Messenger或其他通訊軟體傳過的圖檔就對了。以現在目前的科技水準,不論是使用數位相機或是智慧型手機拍攝的照片,如果不是製作真的超級大的商品如野餐墊、大布幔之類的商品,基本上都是足夠清晰的。
要注意的是,不管是用拼圖還是修圖APP,又或是LINE、Messenger等傳訊軟體傳過的圖片,都會被壓縮到適合手機的處理效能與方便傳送的大小。如果拿這種圖案來印,一定會產生模糊或是邊緣鋸齒的狀況。不過畢竟每人接受程度不同,就看使用者接不接受了。
以目前灣得文創的服務,製作前會與您確認與討論,可能會發生爭議的部分也都會告知,敬請放心下單。
要注意的是,不管是用拼圖還是修圖APP,又或是LINE、Messenger等傳訊軟體傳過的圖片,都會被壓縮到適合手機的處理效能與方便傳送的大小。如果拿這種圖案來印,一定會產生模糊或是邊緣鋸齒的狀況。不過畢竟每人接受程度不同,就看使用者接不接受了。
以目前灣得文創的服務,製作前會與您確認與討論,可能會發生爭議的部分也都會告知,敬請放心下單。
什麼是
數位影像?
相對於實體影像,數位影像就是可以在電腦螢幕上顯示的影像。
數位影像是螢幕使用光點呈現出來的影像,不同品牌、不同裝置的螢幕呈現出來的顏色都也不盡相同,再加上螢幕的亮度、現場的光線等因素,導致螢幕上的圖案不能拿來對色。沒有所謂標準,當然沒有所謂『正確的顏色』。如果要對色,您可以在我們網站上找到對應材質,在生產類型選擇『RGB全色域對色布』,將所有顏色印製出來,找到上頭對應的顏色與色碼,作為製圖時的參考依據。詳細可以參考我們的另一篇文章:有色差?色彩模式、管理、對色與印花的基礎介紹
數位影像是螢幕使用光點呈現出來的影像,不同品牌、不同裝置的螢幕呈現出來的顏色都也不盡相同,再加上螢幕的亮度、現場的光線等因素,導致螢幕上的圖案不能拿來對色。沒有所謂標準,當然沒有所謂『正確的顏色』。如果要對色,您可以在我們網站上找到對應材質,在生產類型選擇『RGB全色域對色布』,將所有顏色印製出來,找到上頭對應的顏色與色碼,作為製圖時的參考依據。詳細可以參考我們的另一篇文章:有色差?色彩模式、管理、對色與印花的基礎介紹
什麼是
像素(pixel)?
像素的定義為:組成點陣數位影像的最小單位,所以又稱作Picture element。每一個小方格都有一個明確的位置與單一的色彩,這個小方格就叫做像素。這些像素的位置與色彩便決定了一整張圖呈現的模樣。
*將點陣圖放大,可以看見圖案是由一塊塊小方格所組成的。
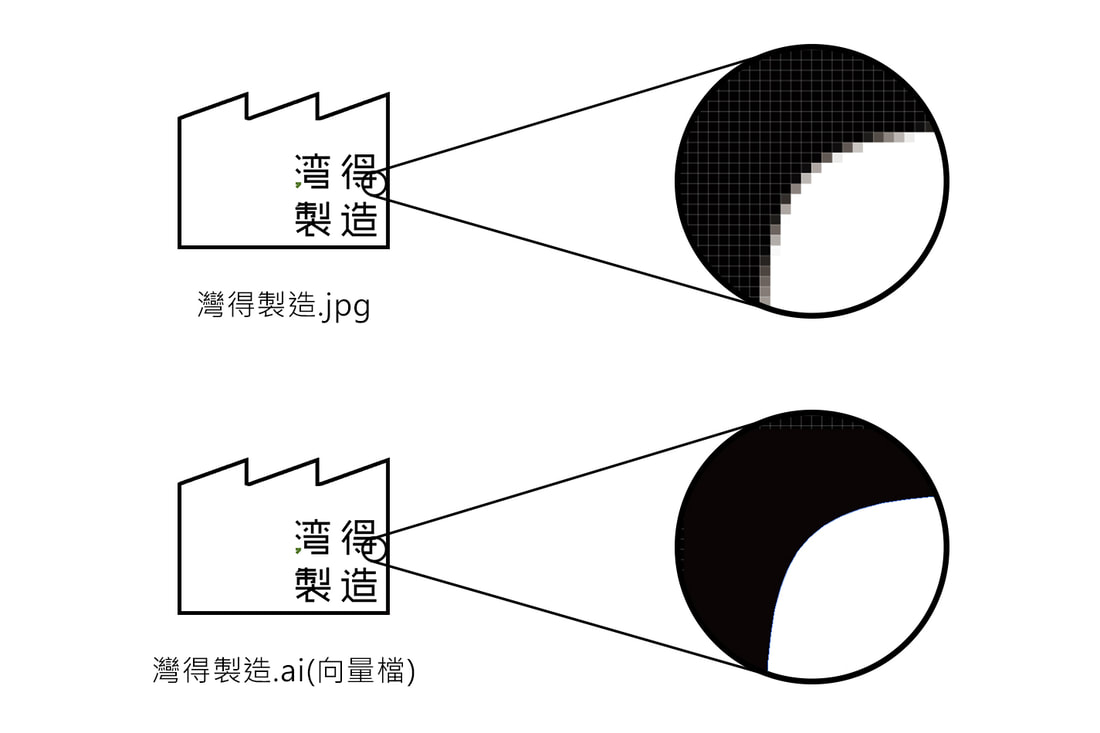
數位影像的圖檔格式可分為兩種:點陣圖與向量圖。點陣圖就是由上述的許多像素組成。當圖檔尺寸越大,像素越多,檔案大小自然也越大了。至於向量圖則是電腦以數學方程式所紀錄的圖檔資訊,一般來說是由特定的軟體(如illustrator)所繪製的。比方說一個圓形,點陣圖紀錄的是由一點一點的像素組成的圖片,因此只要將圖片拉大就會失真,看起來呈現模糊且邊緣鋸呈現齒狀。向量圖則是紀錄座標、半徑、顏色...等資訊,因此放大時,電腦只要重新運算數學算式,畫出來的還是同樣的圓形,不會失真。
也因為如此,向量圖適合表現顏色單一簡單的圖案。而色彩多元,有陰影有漸層的圖片就適合點陣圖。jpg、png、bmp、gif等,都是常見的點陣檔案類型。目前數位印花最終使用的圖檔皆為點陣圖檔,因此本篇主要就點陣檔來介紹與討論。
也因為如此,向量圖適合表現顏色單一簡單的圖案。而色彩多元,有陰影有漸層的圖片就適合點陣圖。jpg、png、bmp、gif等,都是常見的點陣檔案類型。目前數位印花最終使用的圖檔皆為點陣圖檔,因此本篇主要就點陣檔來介紹與討論。
・點陣檔(上圖)與向量檔(下圖)的原理以及差異。
怎麼表示
影像大小(Image Size)?
在數位世界中,我們會用『像素尺寸』來表達圖案的尺寸:像素尺寸=寬邊的像素數量*高邊的像素數量。
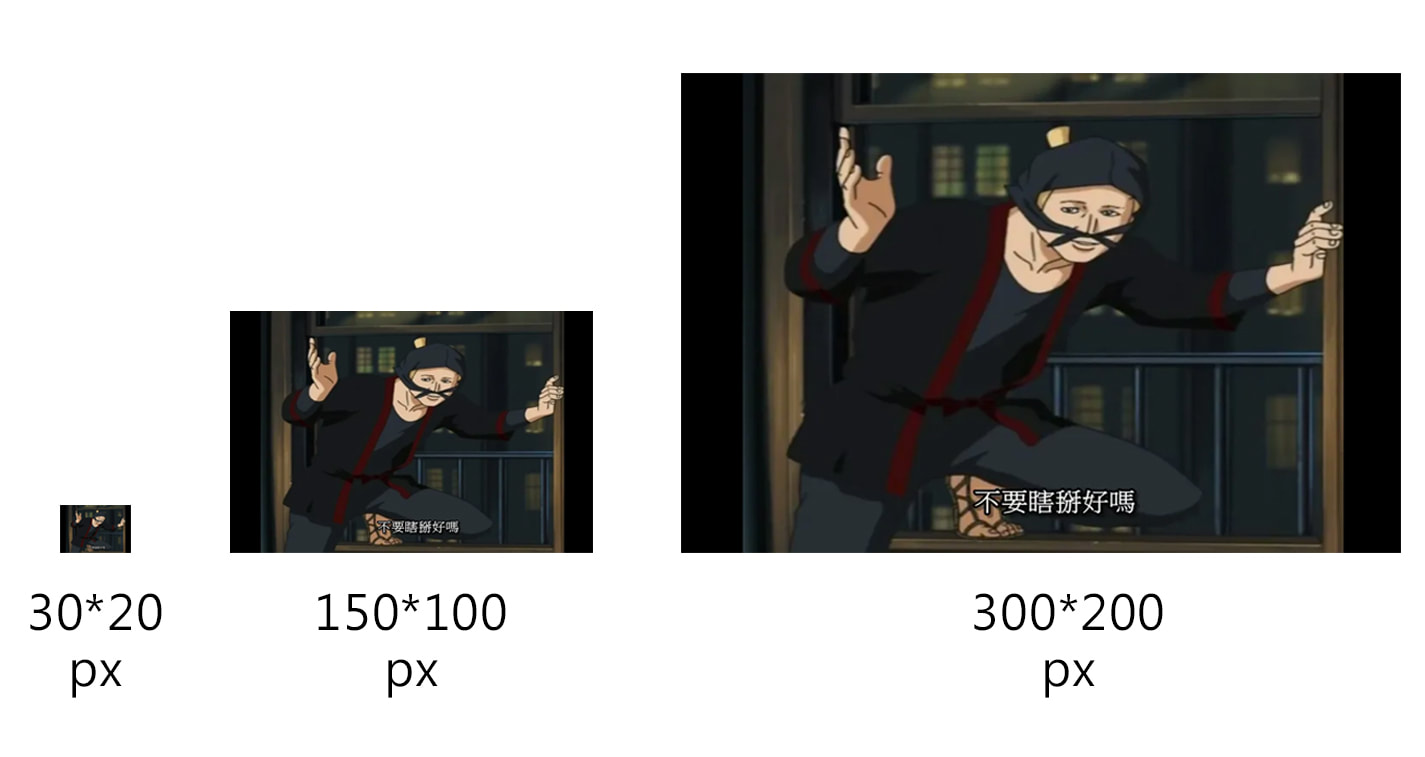
因此,在表達數位數位影像的大小時,我們可以說:這是一張『寬邊像素數』*『高邊像素數』的圖片。舉個例來說,一張300*200的數位影像,表示數位影像寬是300個像素、高是200個像素,共6萬個像素所組成(300*200=60,000)。數位相機的像素指的也是同樣的意思,例如:能拍攝最大影像為3072*2304=7,077,888像素,稱為7百萬像數的相機。
提醒一下,所謂的像素尺寸是虛擬的,只存在於數位世界中的。因此在現實世界拿著一張紙或一塊布,説這張紙是多少乘多少像素,這樣的描述方式是不存在的,不要瞎掰好嗎。
因此,在表達數位數位影像的大小時,我們可以說:這是一張『寬邊像素數』*『高邊像素數』的圖片。舉個例來說,一張300*200的數位影像,表示數位影像寬是300個像素、高是200個像素,共6萬個像素所組成(300*200=60,000)。數位相機的像素指的也是同樣的意思,例如:能拍攝最大影像為3072*2304=7,077,888像素,稱為7百萬像數的相機。
提醒一下,所謂的像素尺寸是虛擬的,只存在於數位世界中的。因此在現實世界拿著一張紙或一塊布,説這張紙是多少乘多少像素,這樣的描述方式是不存在的,不要瞎掰好嗎。
*像素即可視為數位世界的長度單位。像素尺寸=寬邊像素數量*高邊像素數量。
什麼是
解析度(resolution)?
解析度的定義為:在點陣圖中,「單位長度內像素的數量」。
也許跟台灣或是亞洲區域的習慣不太一樣,目前解析度採用的長度單位是英寸(inch)。解析度嚴格來說又可以分為ppi與dpi:ppi為影像解析度(pixels per inch)(Pixels/inch)、dpi為輸出解析度(dots per inch)(dots/inch)。pixel是數位影像(點陣圖)的像素,而dot是列印成品的圖點,嚴格說來是不一樣的,但現在數位影像領域中,像素(pixel)輸出後被稱之為點(dot),所以解析度縮寫成ppi或dpi都可以。數位影像的解析度越高,即表示其每一英吋內所含的像素數目越多,像素緊密排列,輸出時所能表現的影像就越清晰、色調的變化越細膩,畫質越精緻
人類的眼睛對於200dpi以上的印刷物,其實已很難分辨出畫質精緻度。而對於熱昇華製程的印花產品來說,因為墨水是直接結合到布料纖維裡去的,所以布紋顆粒的粗細會完全地影響到印花的細緻程度,因此灣得文創的模板與收取的檔案幾乎都以150dpi為需求,已經是足夠的解析度了。一般來說,3C用品的螢幕截圖解析度為72dpi、紙類印刷書出物為300dpi。數位印花中的數位直噴收到300dpi與熱昇華印花收到150dpi,都已經非常的綽綽有餘。
也許跟台灣或是亞洲區域的習慣不太一樣,目前解析度採用的長度單位是英寸(inch)。解析度嚴格來說又可以分為ppi與dpi:ppi為影像解析度(pixels per inch)(Pixels/inch)、dpi為輸出解析度(dots per inch)(dots/inch)。pixel是數位影像(點陣圖)的像素,而dot是列印成品的圖點,嚴格說來是不一樣的,但現在數位影像領域中,像素(pixel)輸出後被稱之為點(dot),所以解析度縮寫成ppi或dpi都可以。數位影像的解析度越高,即表示其每一英吋內所含的像素數目越多,像素緊密排列,輸出時所能表現的影像就越清晰、色調的變化越細膩,畫質越精緻
人類的眼睛對於200dpi以上的印刷物,其實已很難分辨出畫質精緻度。而對於熱昇華製程的印花產品來說,因為墨水是直接結合到布料纖維裡去的,所以布紋顆粒的粗細會完全地影響到印花的細緻程度,因此灣得文創的模板與收取的檔案幾乎都以150dpi為需求,已經是足夠的解析度了。一般來說,3C用品的螢幕截圖解析度為72dpi、紙類印刷書出物為300dpi。數位印花中的數位直噴收到300dpi與熱昇華印花收到150dpi,都已經非常的綽綽有餘。
怎麼計算
輸出尺寸(印出來的尺寸)?
了解什麼是像素,什麼是解析度之後,我們就可以來看輸出的尺寸了,因為輸出的尺寸便是由像素與解析度決定。
以下我們來解說輸出尺寸,同時瞭解像素與解析度的關係:這裡有兩張圖檔,像素尺寸都是300*450,但是一張解析度是300dpi,另一張則是100dpi。這邊我們把這兩張圖都列印出來,分別會是多大張的實體圖片呢?第一張的寬的尺寸就會是300px/300dpi=1(inch),高則是450px/300dpi=1.5(inch)。第二張長寬同樣算法,寬300px/100dpi=3(inch)、高450px/100dpi=4.5(inch)。如果對inch不熟,可自行換算成公分:1inch=2.54cm。
以下我們來解說輸出尺寸,同時瞭解像素與解析度的關係:這裡有兩張圖檔,像素尺寸都是300*450,但是一張解析度是300dpi,另一張則是100dpi。這邊我們把這兩張圖都列印出來,分別會是多大張的實體圖片呢?第一張的寬的尺寸就會是300px/300dpi=1(inch),高則是450px/300dpi=1.5(inch)。第二張長寬同樣算法,寬300px/100dpi=3(inch)、高450px/100dpi=4.5(inch)。如果對inch不熟,可自行換算成公分:1inch=2.54cm。
其實這很直觀。想想看,在數位的世界中,這兩張圖擁有的點點數量(像素)是一樣的,但是一個規定印出來要排得比較密(每一英吋要塞300個點),另一個可以排得比較鬆(每一英吋只要塞100個點),那前者自然圖案尺寸比較小,後者圖案尺寸會比較大了。
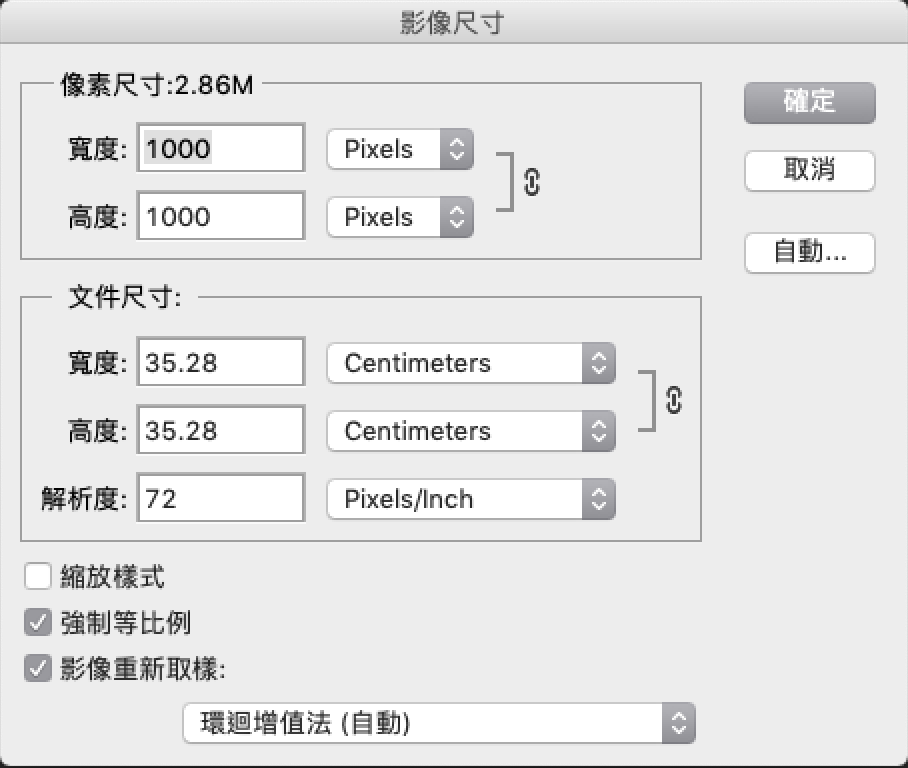
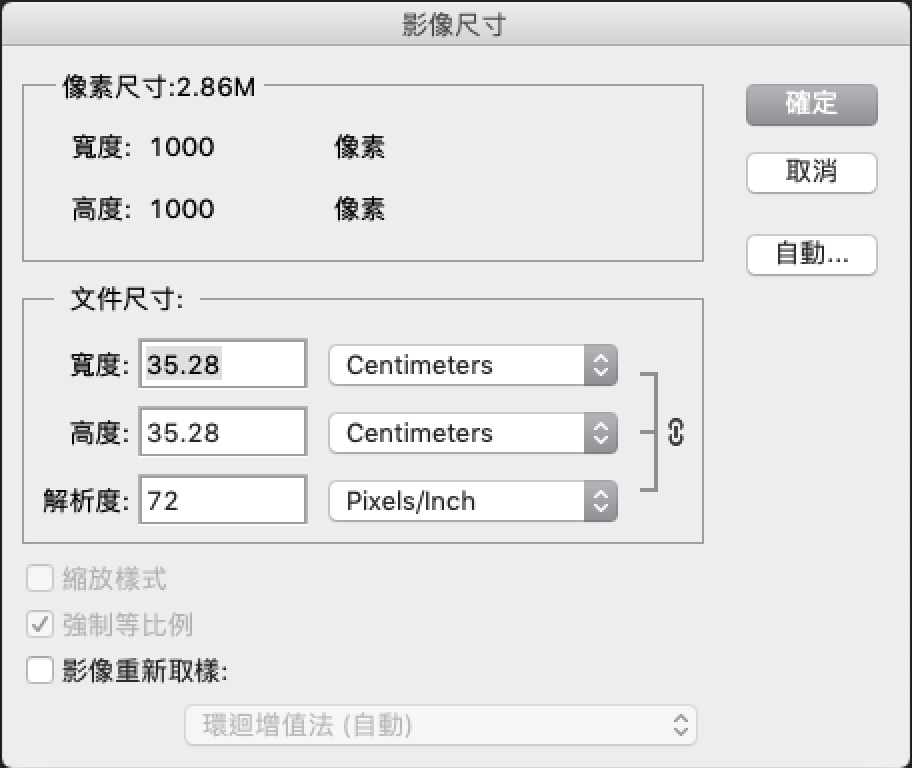
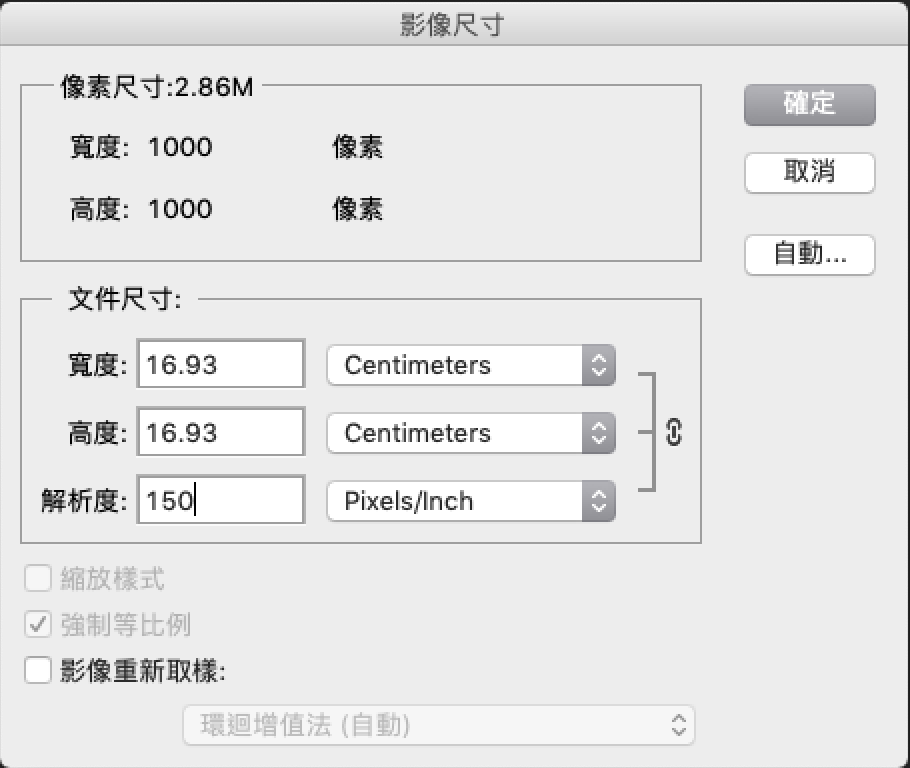
如果你會使用Photoshop,觀看與調整影像尺寸時,可以看到他分成像素尺寸與文件尺寸兩個區塊。當你將『影像重新取樣』勾掉時,像素區塊便會鎖死,只能調整文件尺寸與解析度。你會發現當你將解析度調高時,文件尺寸便會按照比例降低,與上方的案例同個意思。
如果你會使用Photoshop,觀看與調整影像尺寸時,可以看到他分成像素尺寸與文件尺寸兩個區塊。當你將『影像重新取樣』勾掉時,像素區塊便會鎖死,只能調整文件尺寸與解析度。你會發現當你將解析度調高時,文件尺寸便會按照比例降低,與上方的案例同個意思。
我想印的圖案
解析度/影像尺寸不足
怎麼辦?
那麼,如果我的圖案解析度不足,直接將解析度調大是不是就可以了呢?經過前文的講解,應該能了解解析度只是輸出的精緻程度而已,原本檔案的資訊還是不會改變的——所以當然是,不行。
數位影像在問世的那一刻起,就已經決定了他的像素尺寸以及解析度,也決定了他的檔案大小。接下來這張圖檔只能因為壓縮而流失資訊,而沒有辦法增加資訊,達到又糊又小變成清楚又大張的目標。
然而網路上其實有些網站可以將低清的照片圖片轉換成比較清楚的圖片,這是怎麼做到的?一般這是運用人工智慧的方式去判讀圖片後,進行程式運算,將電腦認為流失掉的部分,填補他認為應該要長什麼樣子的資訊,所以某一程度上也算是重繪了。這裡提供幾個網站,有相關困擾時可以試試看。
Let’s Enhance|一個帳號可免費使用五次,目前對於風景、動物照片效果較好。
waifu2x|皆為免費使用。
數位影像在問世的那一刻起,就已經決定了他的像素尺寸以及解析度,也決定了他的檔案大小。接下來這張圖檔只能因為壓縮而流失資訊,而沒有辦法增加資訊,達到又糊又小變成清楚又大張的目標。
然而網路上其實有些網站可以將低清的照片圖片轉換成比較清楚的圖片,這是怎麼做到的?一般這是運用人工智慧的方式去判讀圖片後,進行程式運算,將電腦認為流失掉的部分,填補他認為應該要長什麼樣子的資訊,所以某一程度上也算是重繪了。這裡提供幾個網站,有相關困擾時可以試試看。
Let’s Enhance|一個帳號可免費使用五次,目前對於風景、動物照片效果較好。
waifu2x|皆為免費使用。
*網站『Let's Enhance』利用類似神經網路的技術,可以將模糊的照片轉換為清晰的圖片。
不過也不用難過太早。依照我們的經驗,大部分的印花產品其實鮮少會非常近距離的觀看,一般使用狀況下都是有距離的。再加上某些常用布料如防潑8N帆布或是軟絨毛等,其材質的性質本身就不是拿來展現清楚細節的,布料的觸感反而更加著重。如果不是真的很誇張的落差,其實大部分的狀況還是可以試著製作看看。